Add the following code in your theme’s functions.php file for Categories.
function add_categories_to_pages() {
register_taxonomy_for_object_type( 'category', 'page' );
}
add_action( 'init', 'add_categories_to_pages' );
Add the following code in your theme’s functions.php file for Tags.
function add_tags_to_page() {
register_taxonomy_for_object_type( 'post_tag', 'page' );
}
add_action( 'init', 'add_tags_to_page');
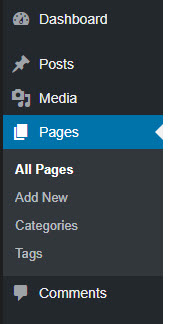
WordPress admin menu looks like below screenshot

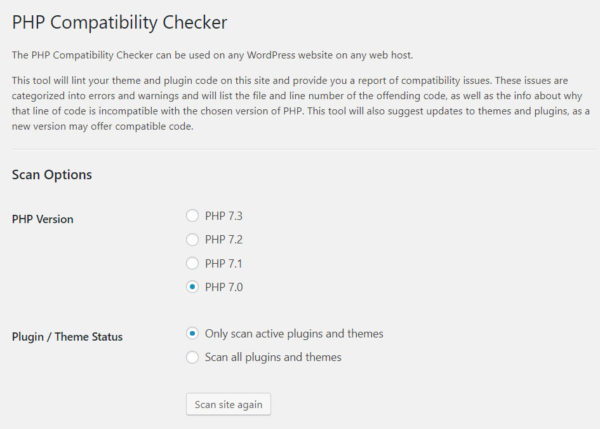
You can use this plugin PHP Compatibility Checker for just this purpose. It checks all the code on your site and reports any possible issues.
Install the plugin and activate it on your site in the usual way. When it’s active, there will be a new menu item under Tools called PHP Compatibility. Here, just choose the PHP version you want to upgrade. Then select whether to scan only your active plugins and themes or all extensions on your site.

Start the scan. When done, the plugin will present you with a list of errors and warnings for your site. It will even tell you the file name and line number where it encountered them.
If you want to know which PHP version are currently used your WordPress site. You can find out below ways.
1. Check Your Hosting cPanel
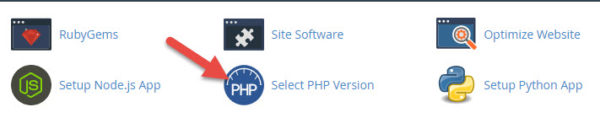
Your first option is to check with your hosting provider. There’s likely a menu called PHP Version Manager, PHP Settings, Select PHP Version or something similar. From here, you can check which PHP version your site’s are using.
My cPanel screenshot:

2. Use a WordPress Plugin
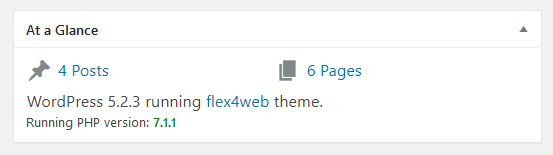
You can also check your WordPress website’s php version through this plugin Display PHP Version.
Install the plugin and activate it. You will then be able to see the current PHP version under At a Glance in the WordPress dashboard.

Here is the custom json api controller code for category wise post in wordpress:
global $wpdb;
$newstype = htmlspecialchars($_GET['cat']);
if(!empty($newstype)){
$tbl_posts = $wpdb->prefix . "posts";
$tbl_term_relationships = $wpdb->prefix . "term_relationships";
$tbl_term_taxonomy = $wpdb->prefix . "term_taxonomy";
$tbl_terms = $wpdb->prefix . "terms";
$args = "SELECT *
FROM $tbl_posts
LEFT JOIN $tbl_term_relationships ON ($tbl_posts.ID = $tbl_term_relationships.object_id)
LEFT JOIN $tbl_term_taxonomy ON ($tbl_term_relationships.term_taxonomy_id = $tbl_term_taxonomy.term_taxonomy_id)
LEFT JOIN $tbl_terms ON ($tbl_term_taxonomy.term_taxonomy_id = $tbl_terms.term_id)
WHERE $tbl_terms.slug = '".$newstype."' GROUP BY $tbl_posts.ID";
$news_data = $wpdb->get_results($args);
$json_data = array();
$i = 0;
foreach($news_data as $nd){
$i = $i + ($i + 1);
if($i > 1){
$json_data[] = (object) array(
"date" => $nd->post_date,
"title" => $nd->post_title,
"short_description" => $nd->post_excerpt,
"full_description" => $nd->post_excerpt,
"status" => $nd->post_status,
);
}
}
echo json_encode($json_data);
} I am using Bootstrap 4 and my menu structure like this:
<ul class="navbar-nav mx-auto justify-content-center">
<li class="nav-item">
<a class="nav-link" href="index.php">HOME</a>
</li>
<li class="nav-item">
<a class="nav-link" href="faq.php">FAQ</a>
</li>
<li class="nav-item">
<a class="nav-link" href="rules-and-regulations.php">RULES AND REGULATIONS</a>
</li>
<li class="nav-item">
<a class="nav-link" href="javascript:void(0)">REGISTRATION</a>
</li>
</ul>
Let’s start adding menu dynamically on wordpress custom theme.
I am calling WP Nav in header.php file like this:
<?php wp_nav_menu( array( 'theme_location' => 'primary', 'depth' => 2, 'container' => 'ul', 'menu_class' => 'navbar-nav mx-auto justify-content-center', 'direct_parent' => true, 'sub_menu' => true, 'show_parent' => true )); ?>Now, add this function in function.php file.
function my_walker_nav_menu_start_el($item_output, $item, $depth, $args) {
// $classes = implode(' ', $item->classes);
$classes = 'nav-link';
$item_output = preg_replace('/<a /', '<a class="'.$classes.'"', $item_output, 1);
return $item_output;
}
add_filter('walker_nav_menu_start_el', 'my_walker_nav_menu_start_el', 10, 4); Below is the best all-around solution I have found. Tested and working for all browser.
HTML
<div class="outer">
<div class="middle">
<div class="inner">
<h5>The Content Title</h5>
<p>Content goes here..</p>
</div>
</div>
</div>
CSS
.outer {
display: table;
position: absolute;
height: 100%;
width: 100%;
}
.middle {
display: table-cell;
vertical-align: middle;
}
.inner {
margin-left: auto;
margin-right: auto;
width: 400px;
} 
